Some Context
Figure 1's registration and login flow is a bit different when compared to most platforms. To maintain integrity in the healthcare space, we require all physicians to verify their license with our verification team.
Figure 1's registration and login flow is a bit different when compared to most platforms. To maintain integrity in the healthcare space, we require all physicians to verify their license with our verification team.
On the experience side of things, this adds a lot more bulk and screens to our registration, which we then believed lead to drop off.
On the experience side of things, this adds a lot more bulk and screens to our registration, which we then believed lead to drop off.
Old Flow
Old Flow


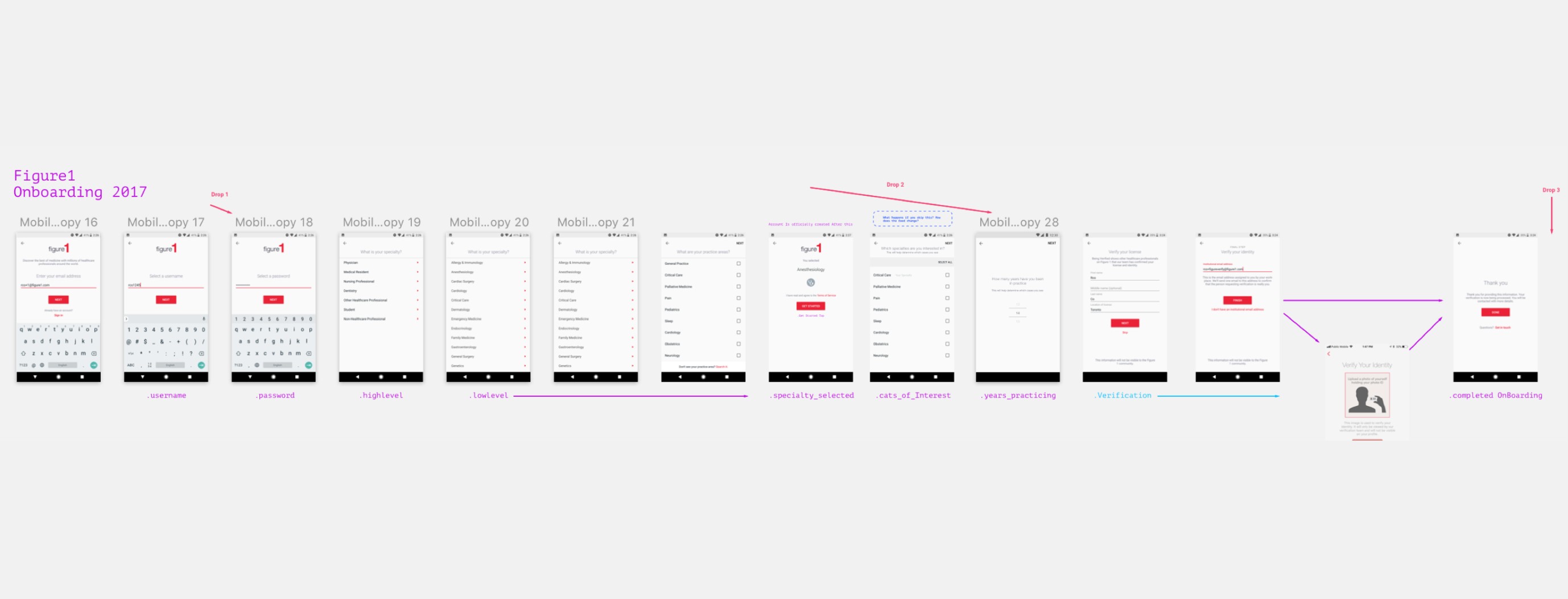
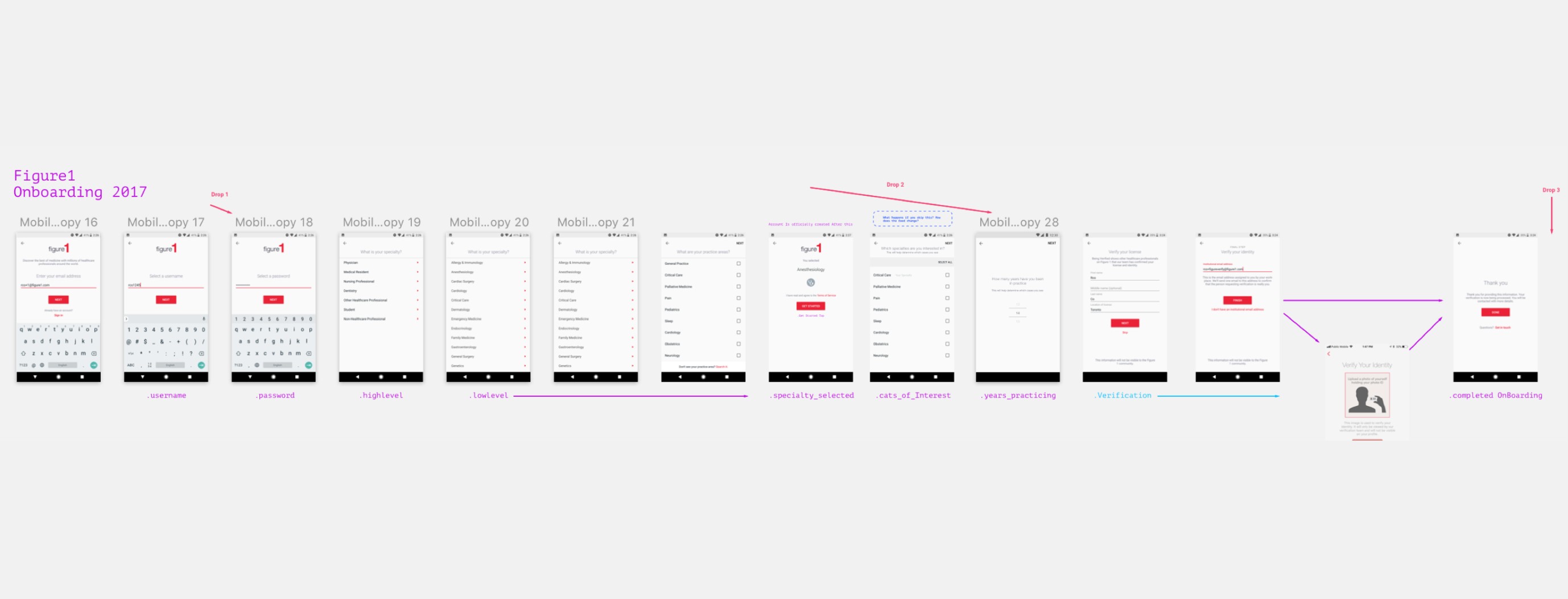
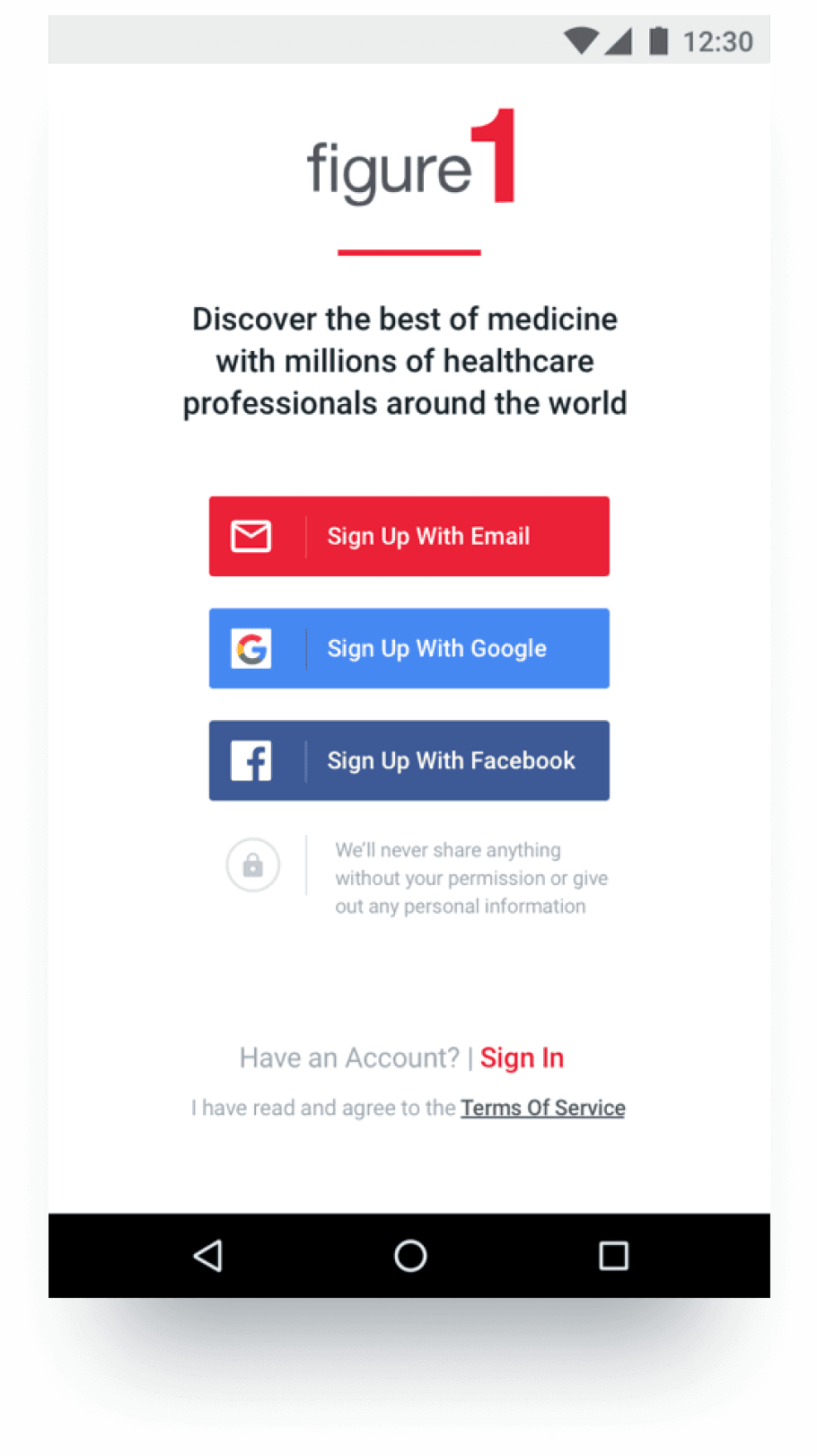
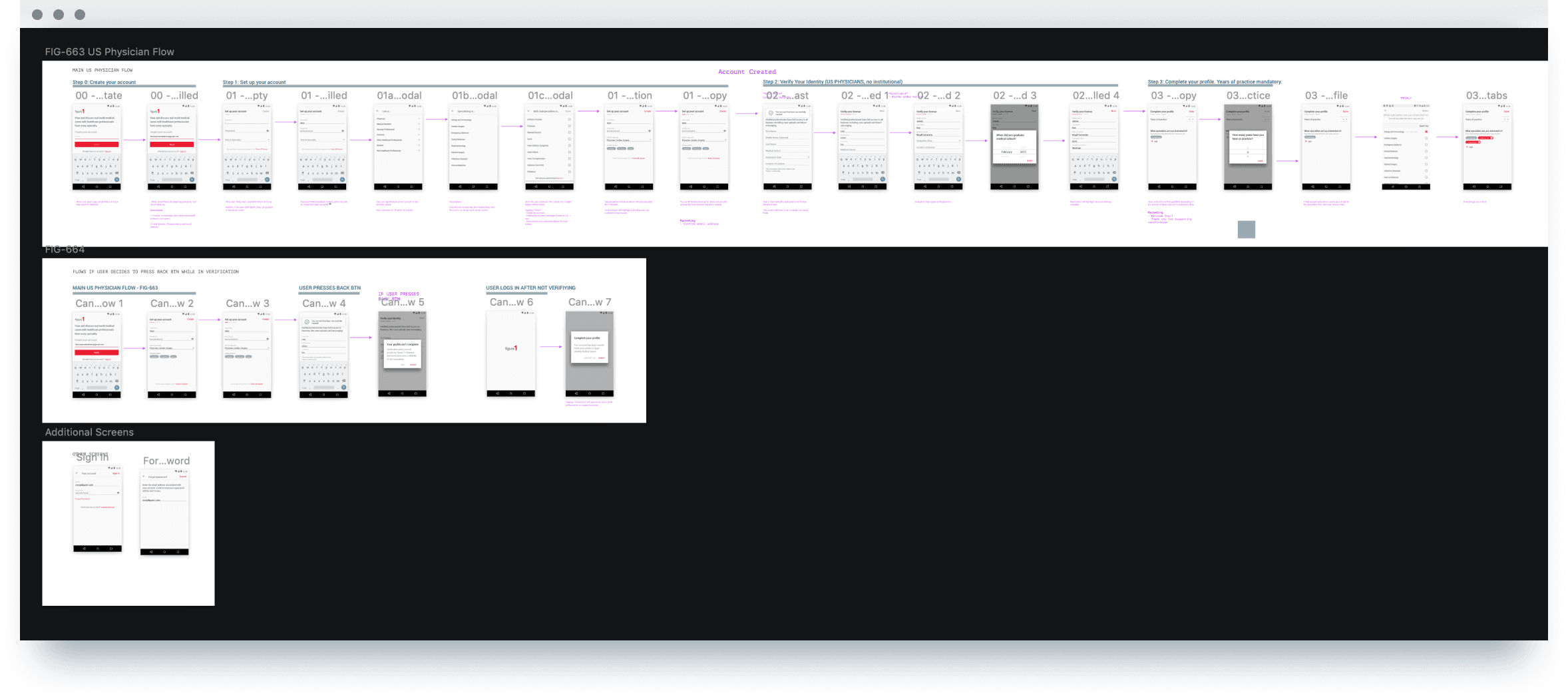
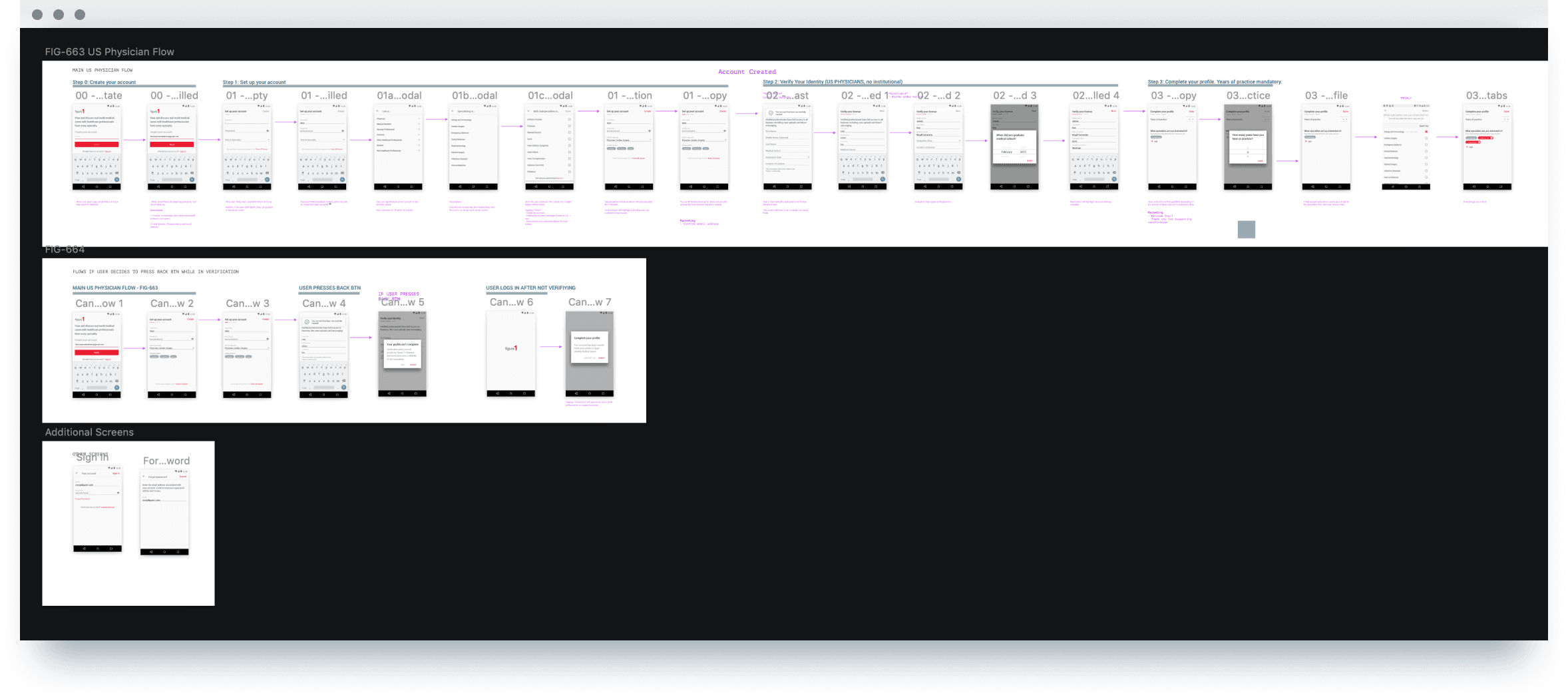
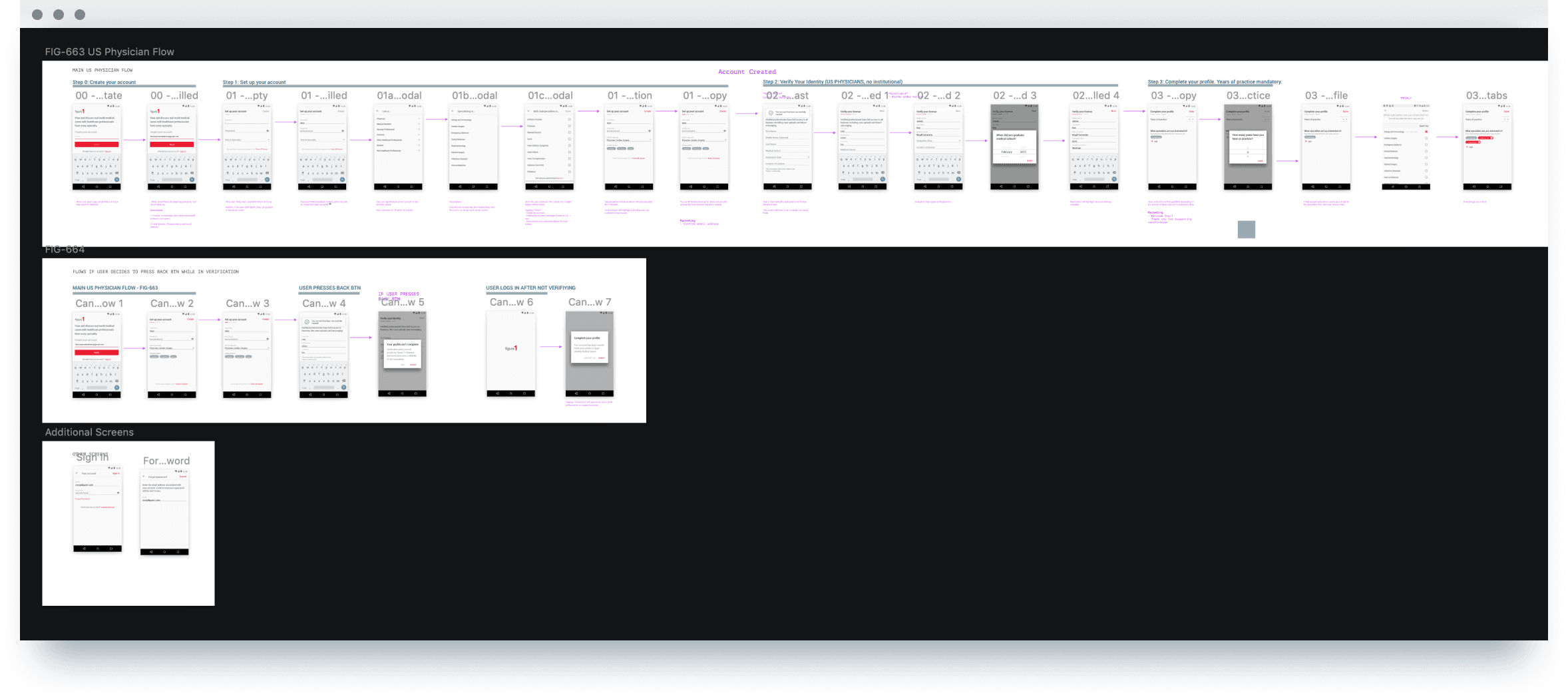
The original flow consisted of about 13 screens in total . Data on our metrics tool indicated that there were initial drop offs on the first screen, after password creation and a particular big drop off after the user had chosen a specialty.
Users can check-in weekly and the routine could be updated by the vet asyncly (without a live vet call) and can be updated weekly.
This would help our vets give a better sense of how a user is treating their pet and what lifestyle changes can be made to help mitigate certain (and common) issues.
We were hoping that this would also lead to more user engagement, as users would have to check-in every week in order to see if they’re routine is on track
Assumptions
Assumptions
Fourteen screens in the flow was ridiculous which we thought was the major reason we were getting so much drop off.
Implementing social login would help ease registration.
Notes from the original design stated that single form screens were more efficient, as it didn’t overwhelm users. However, as the flow got more complicated over time, we assumed that we’d have to have multiple forms per screen.
Fourteen screens in the flow was ridiculous which we thought was the major reason we were getting so much drop off.
Implementing social login would help ease registration.
Notes from the original design stated that single form screens were more efficient, as it didn’t overwhelm users. However, as the flow got more complicated over time, we assumed that we’d have to have multiple forms per screen.
Data
Data
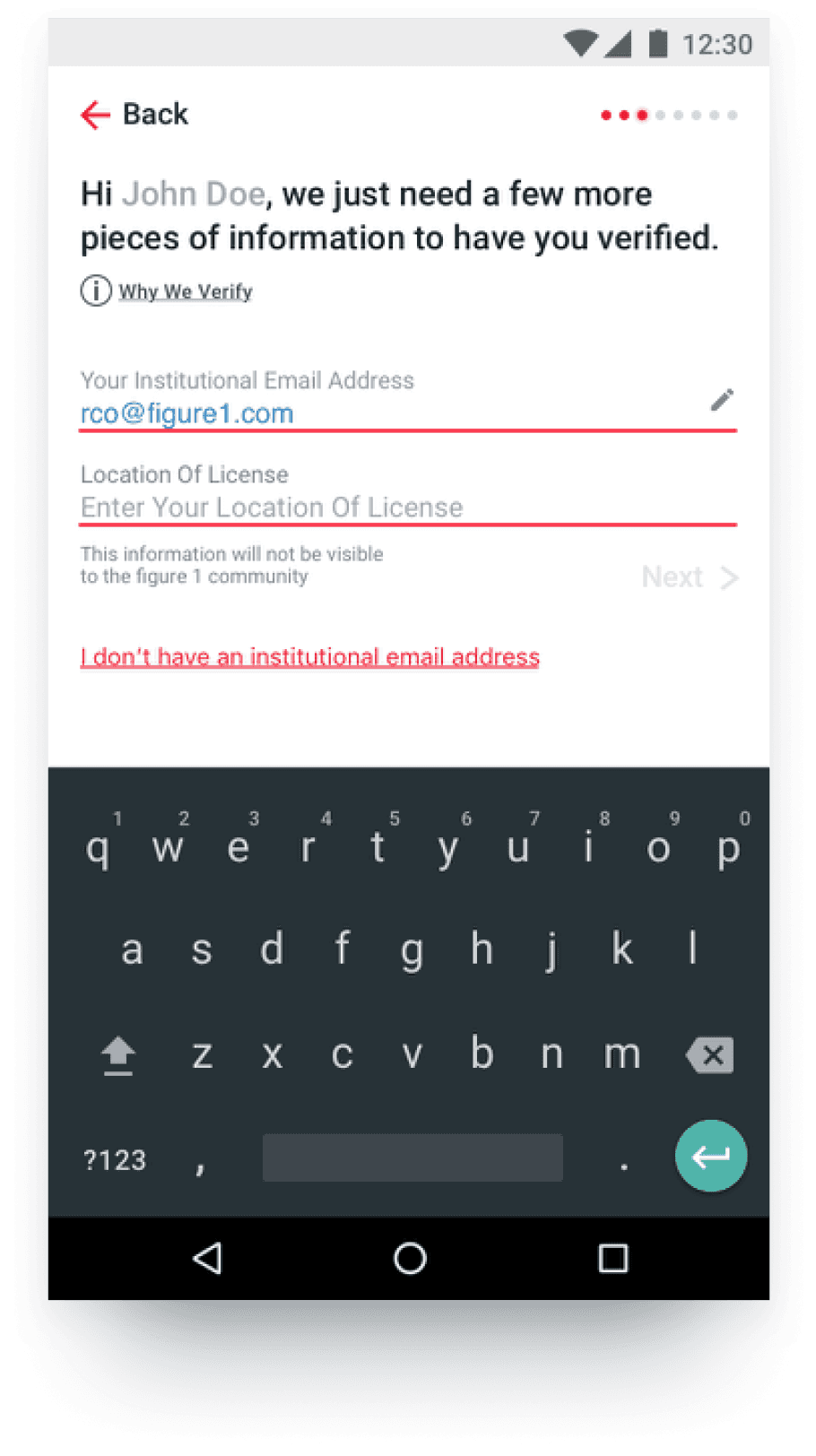
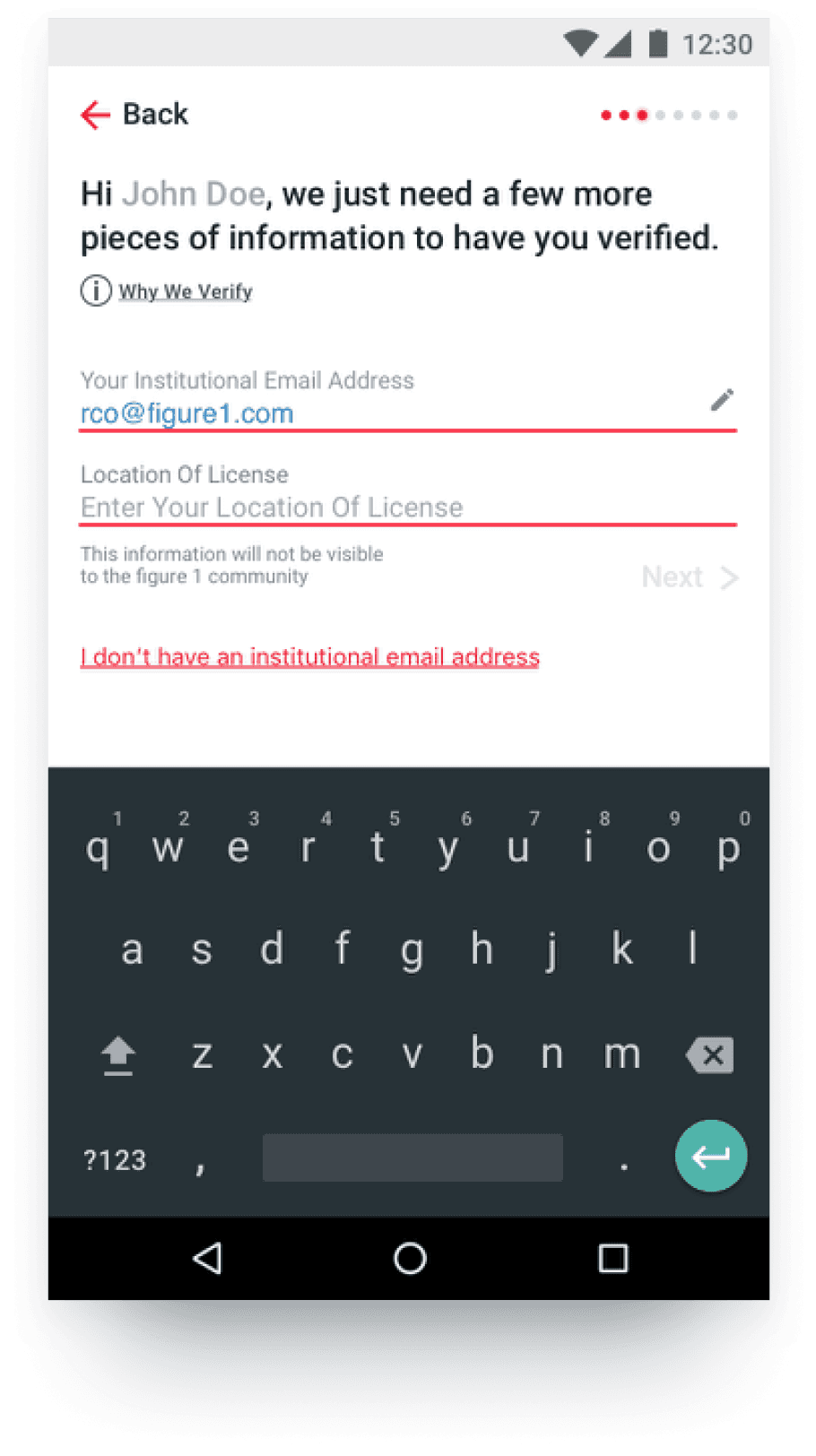
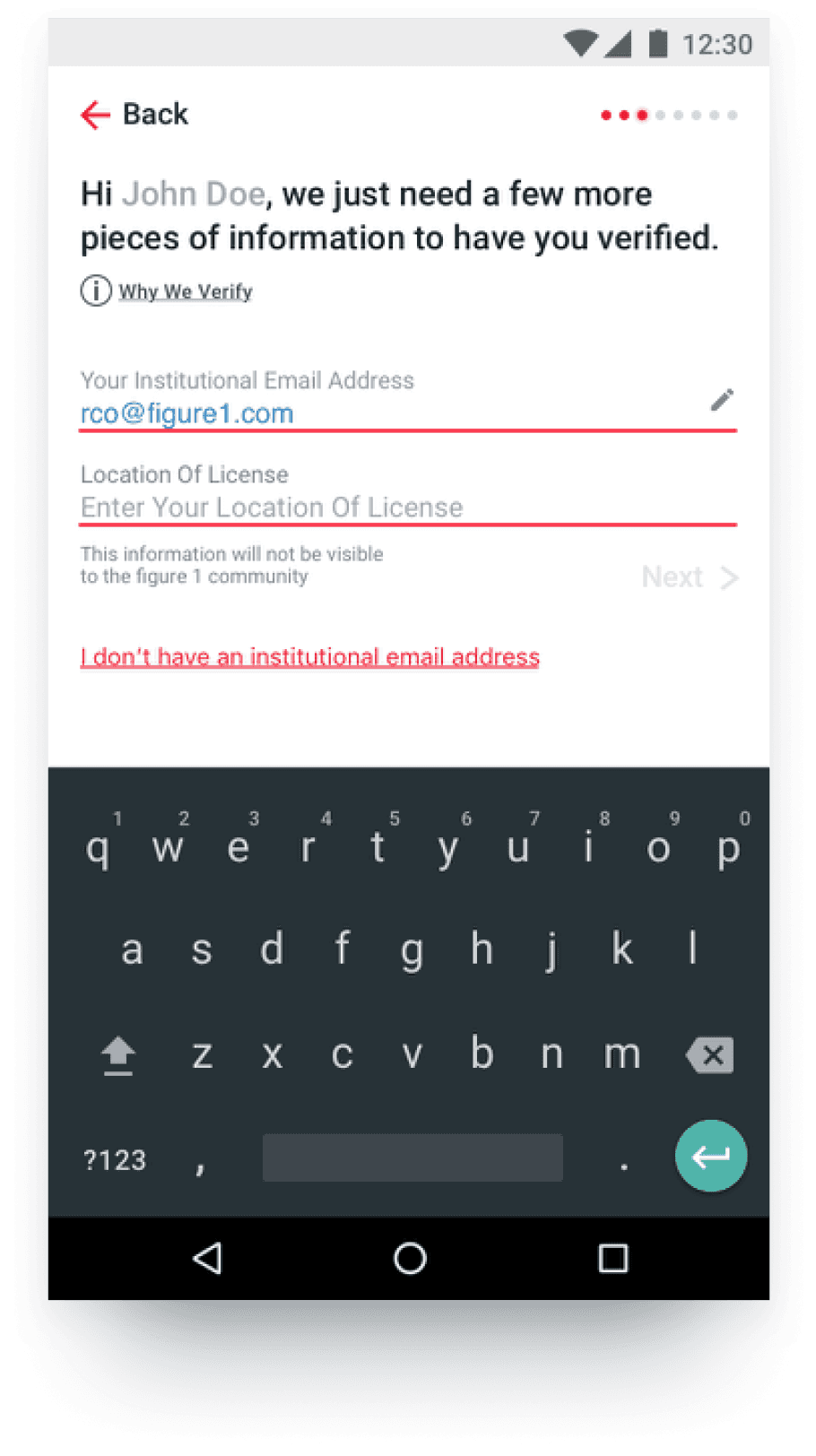
Redash showed a steep drop off for physicians at the verification screen in particular. Before this screen hit though, there was also a initial drop off at the first screen when asked for an email address.
Physicians showed the highest amount of drop off compared to other healthcare professionals (nurses, students, etc).
Redash showed a steep drop off for physicians at the verification screen in particular. Before this screen hit though, there was also a initial drop off at the first screen when asked for an email address.
Physicians showed the highest amount of drop off compared to other healthcare professionals (nurses, students, etc).
Design Constraints
Design Constraints
Information architecture had to stay relatively similar to what we had now. New ideas like password-less logins were shut down due to lack of dev resources.
Learned that the verification part of the on boarding process (last 2-3 screens) were mandatory for all new physicians.
Information architecture had to stay relatively similar to what we had now. New ideas like password-less logins were shut down due to lack of dev resources.
Learned that the verification part of the on boarding process (last 2-3 screens) were mandatory for all new physicians.
Quick Ideation with stakeholders
Quick Ideation with stakeholders
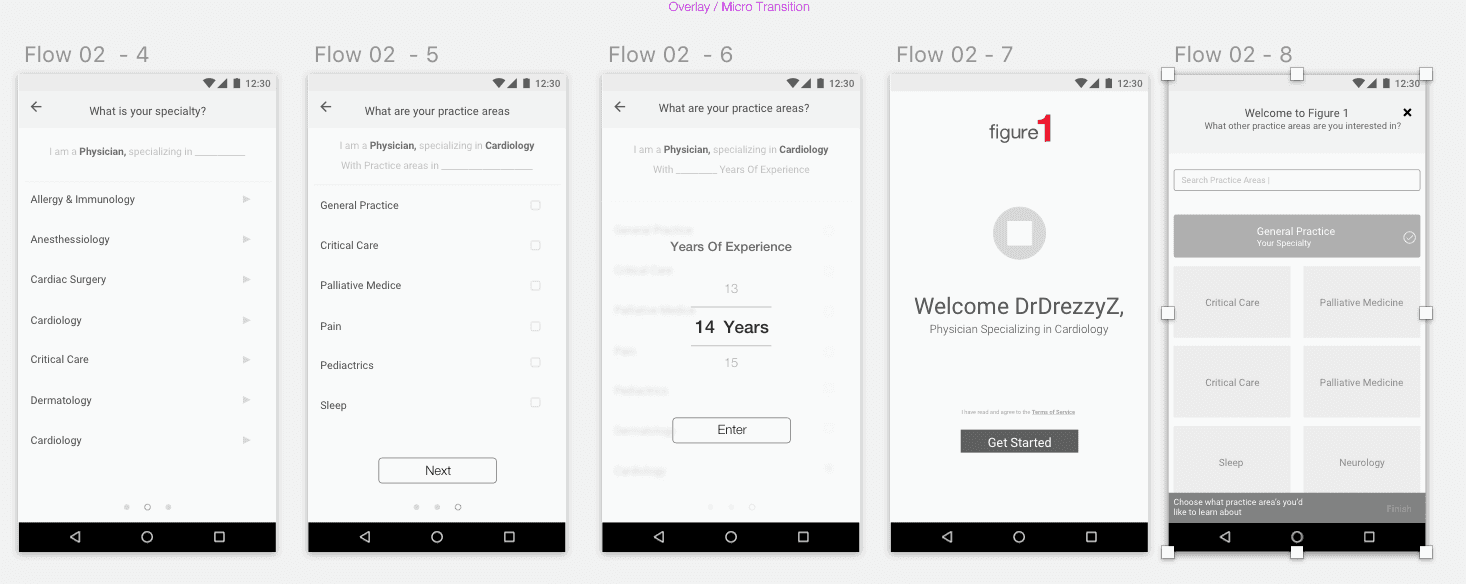
After looking at our assumptions, data and constraints. We came up with a few ideas via wireframes for the sake of speed and checking in with our stakeholders. Once approved, we turned them into rapid prototypes to test and put in
front of users.
After looking at our assumptions, data and constraints. We came up with a few ideas via wireframes for the sake of speed and checking in with our stakeholders. Once approved, we turned them into rapid prototypes to test and put in
front of users.



Idea 01 — A Splash screen with more context on what the user will expect when opening the app
Having an initial splash screen with a real case in the background will tease users and increase their motivation to continue. Also, having a low friction single button will get users taking their first action.
Targeted towards our first initial drop off.
Having an initial splash screen with a real case in the background will tease users and increase their motivation to continue. Also, having a low friction single button will get users taking their first action.
Targeted towards our first initial drop off.
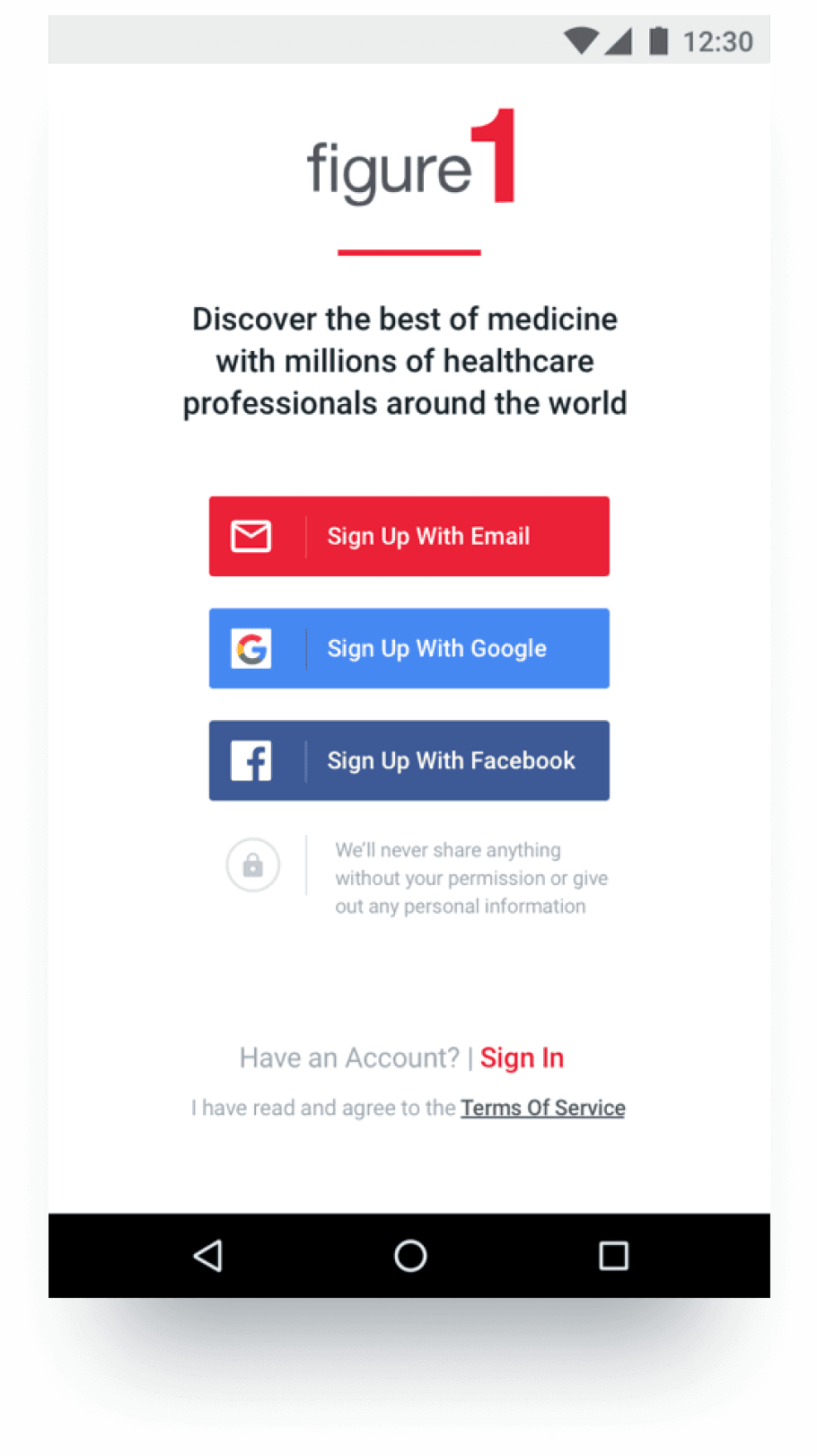
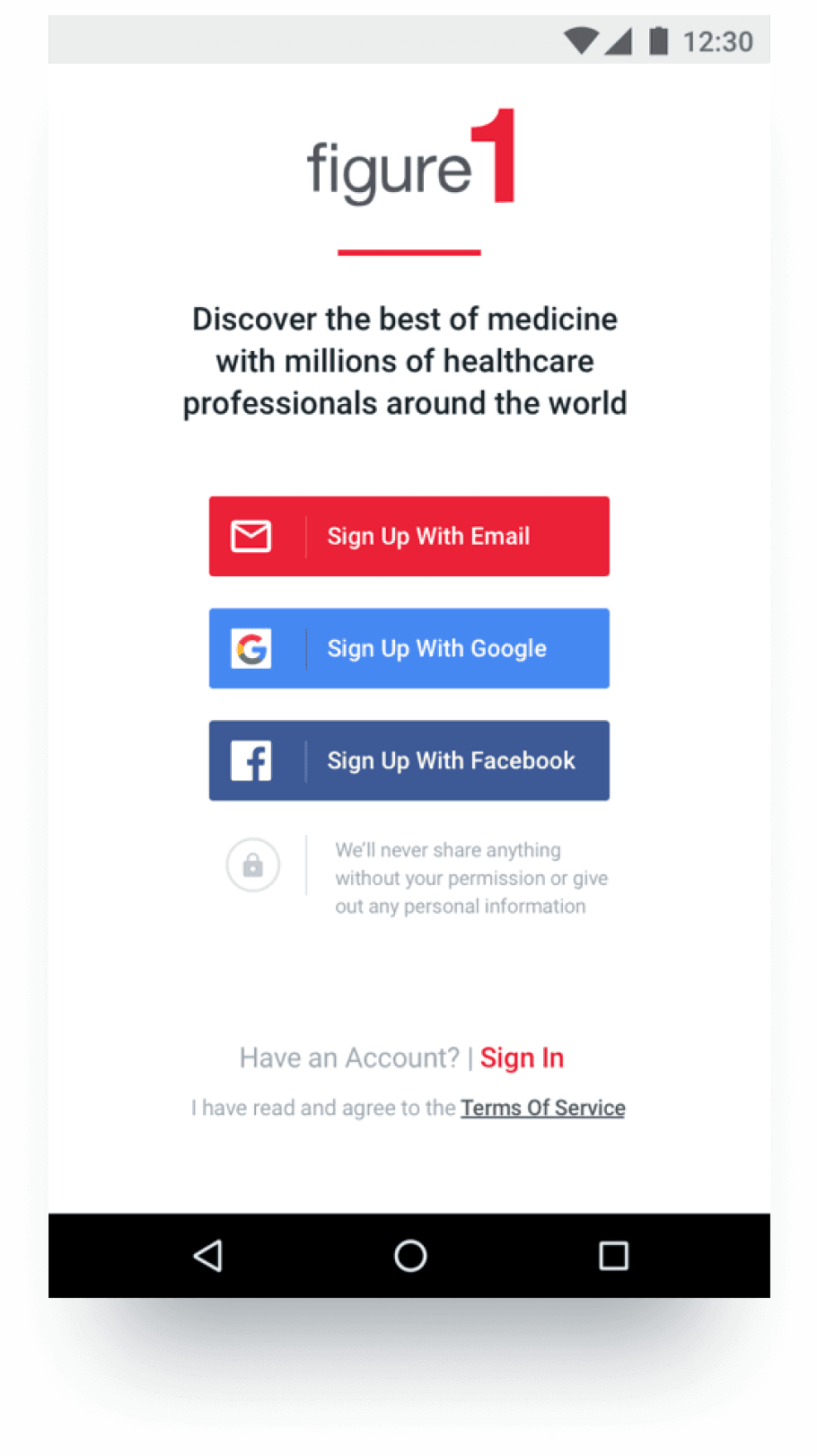
Idea 02 — Social Login In buttons were a must.
Social login buttons weren't implemented in the old flow. After doing some testing, we found out that a lot of doctors would prefer to actually login with their gmail and some even had LinkedIn which they could also use.
Social login buttons weren't implemented in the old flow. After doing some testing, we found out that a lot of doctors would prefer to actually login with their gmail and some even had LinkedIn which they could also use.



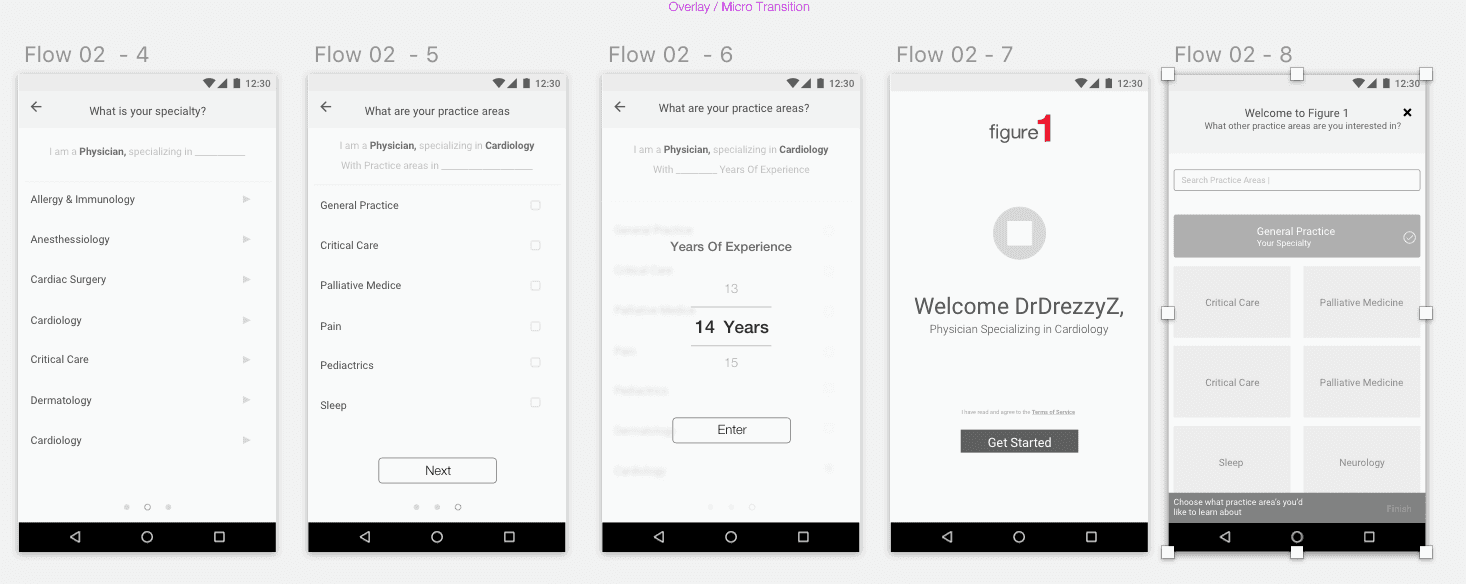
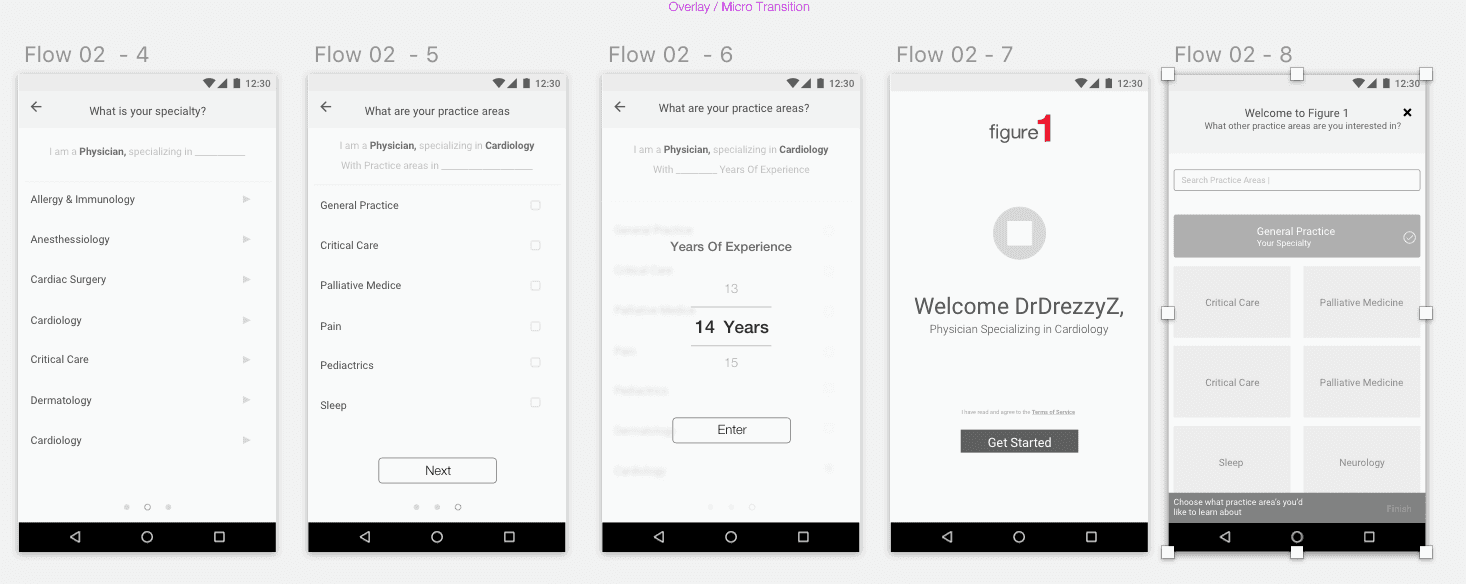
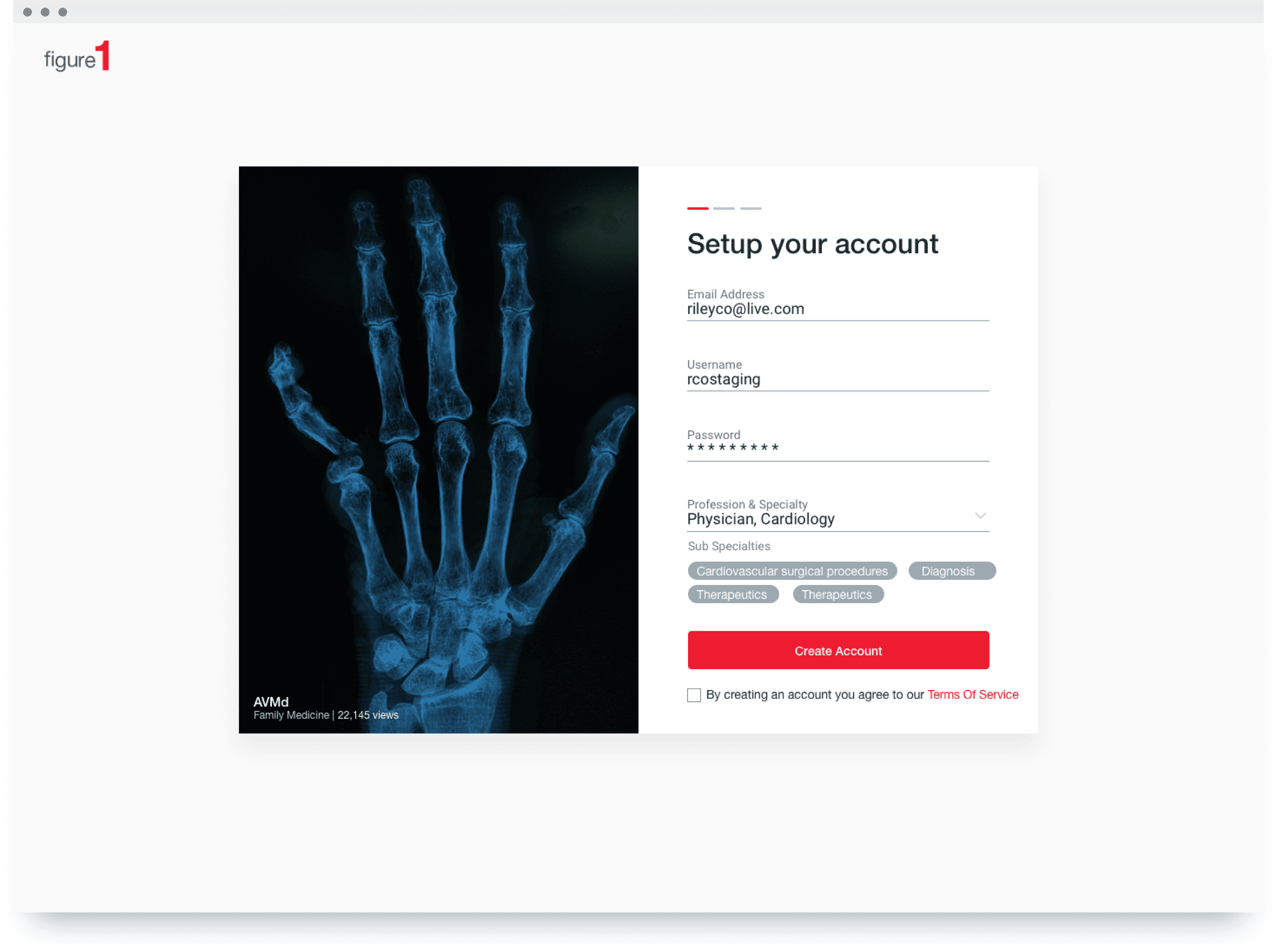
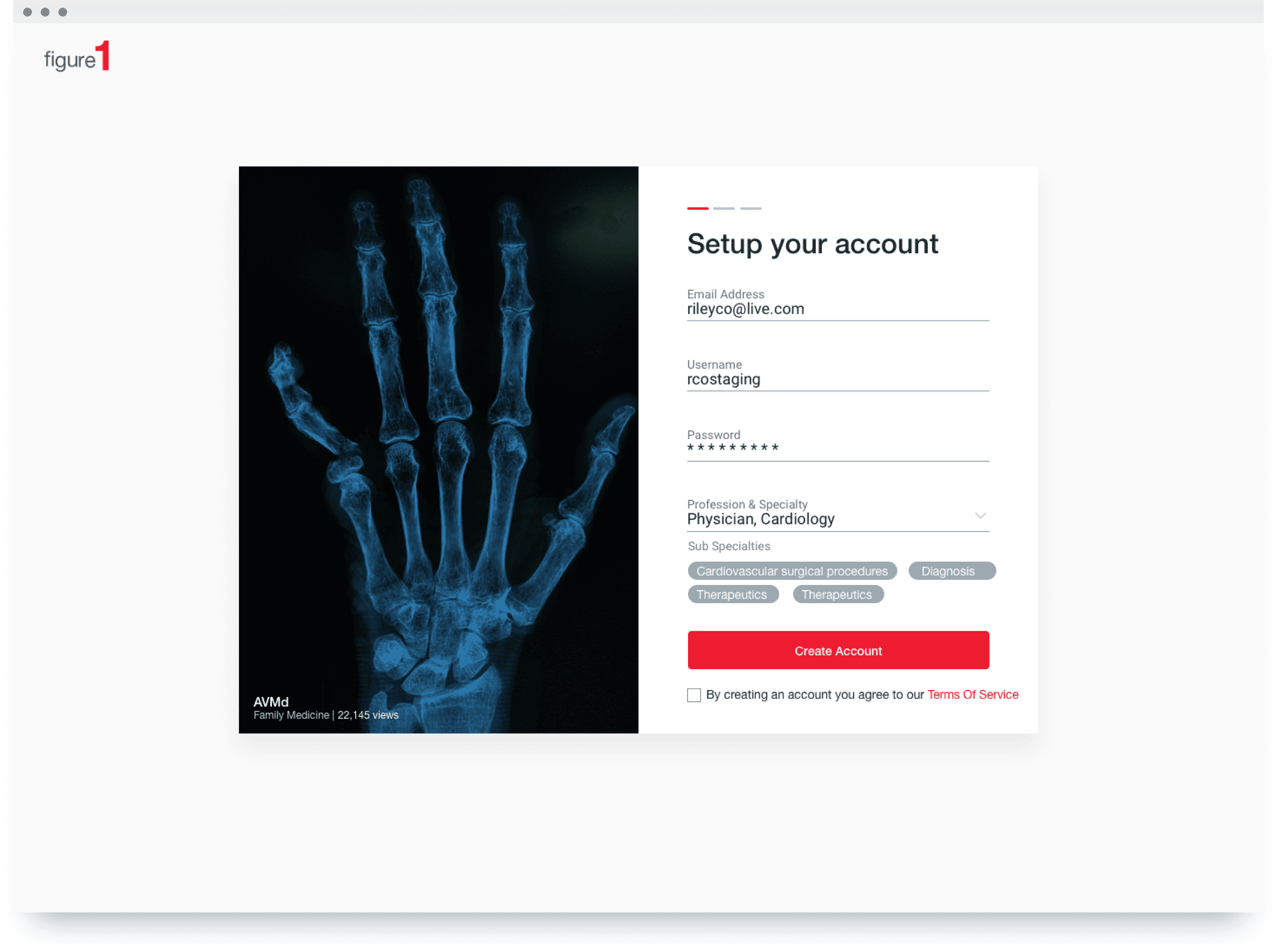
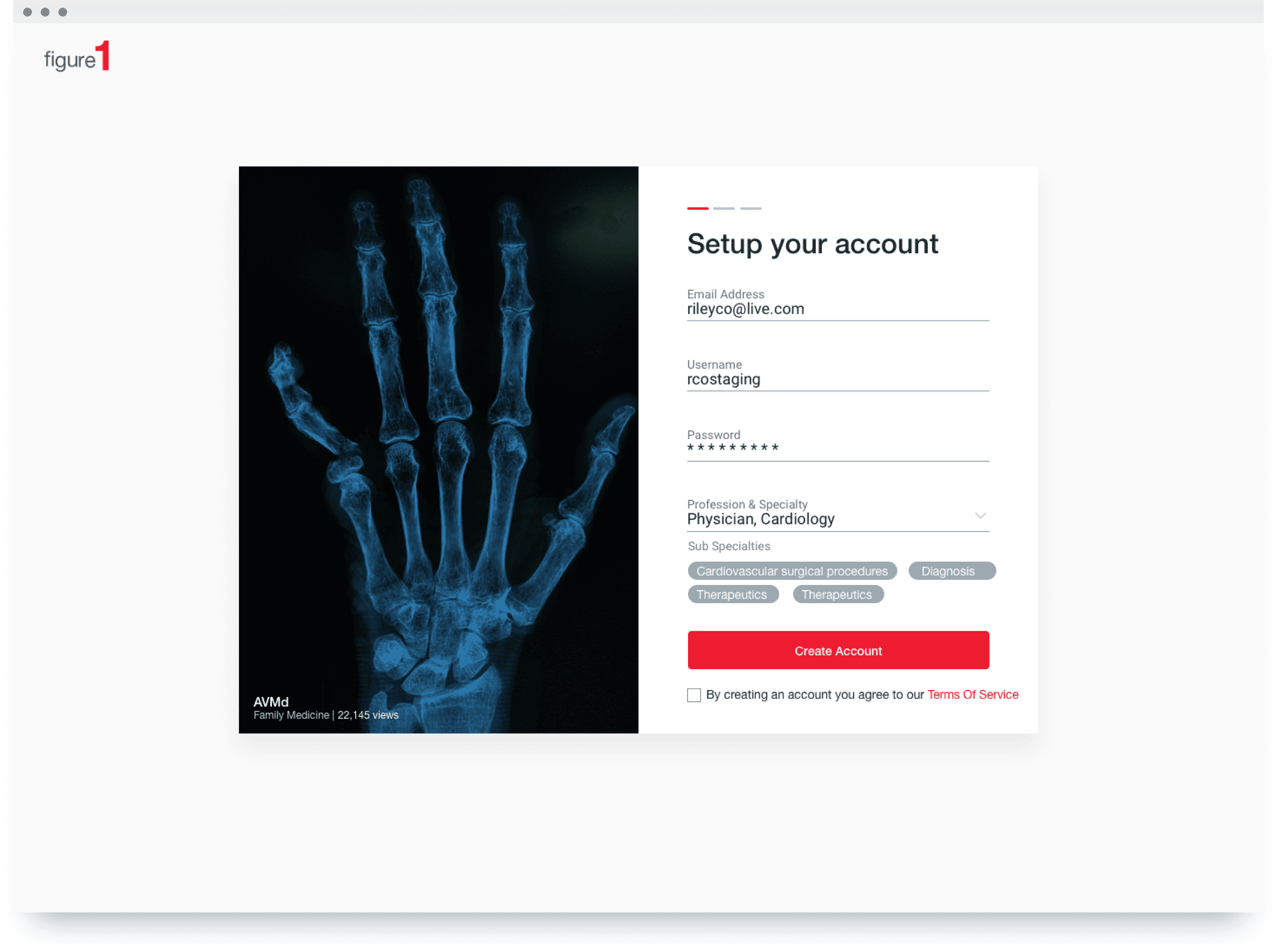
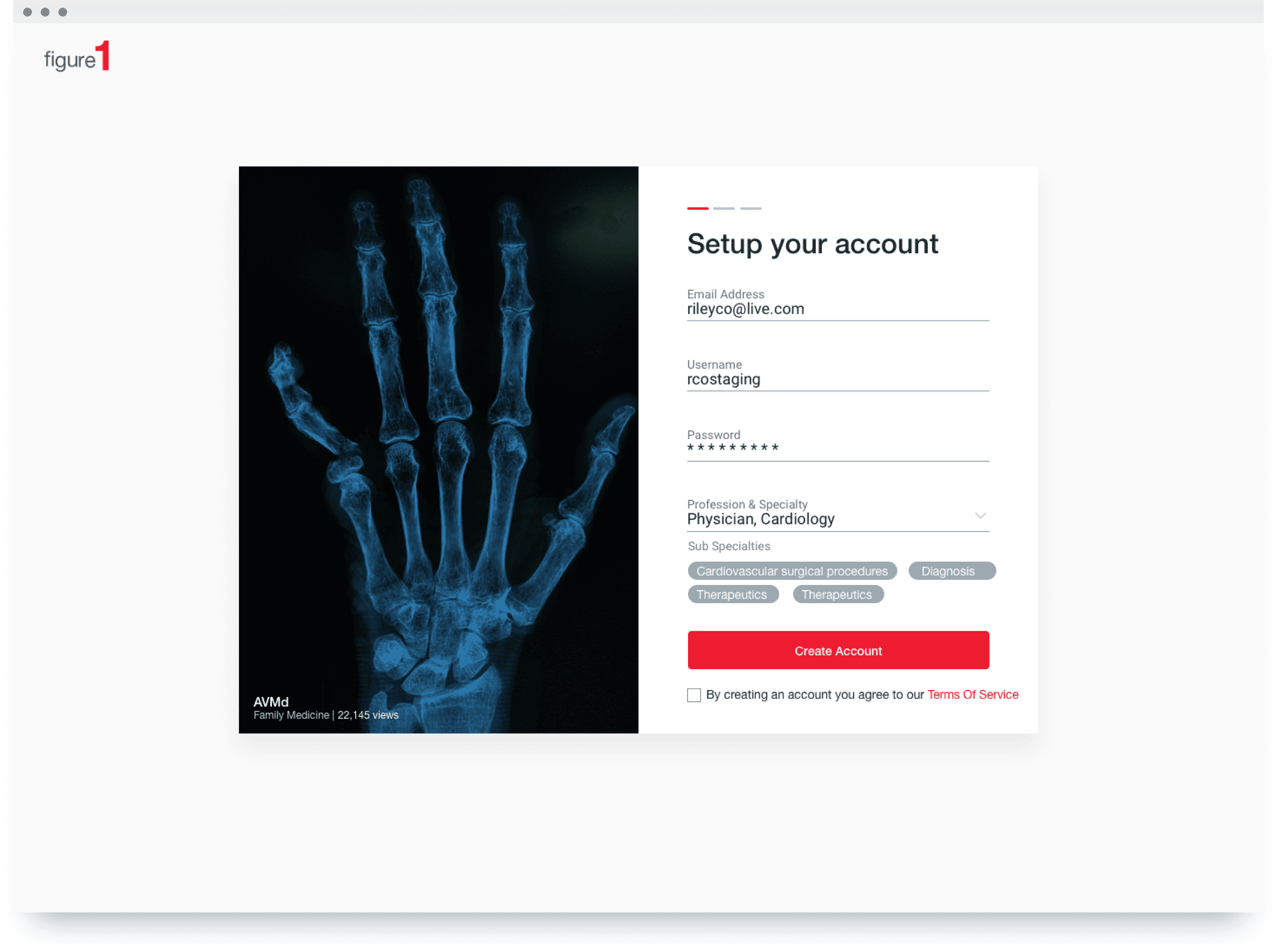
Idea 03 — Having verification integrated as part of sign-up will increase the percentage of users who verify as it’s one of the first steps.
Also, having a narrative style of instructions will reduce confusion and increase users’ ability to understand and complete the flow. (Tested)
Results: Users who saw the narration based flow were more receptive to it and did seem to prefer it over the existing flow. Adjusting the copy to indicate how far the user was in the sign up process as well as adding navigation dots helped out as well.
Also, having a narrative style of instructions will reduce confusion and increase users’ ability to understand and complete the flow. (Tested)
Results: Users who saw the narration based flow were more receptive to it and did seem to prefer it over the existing flow. Adjusting the copy to indicate how far the user was in the sign up process as well as adding navigation dots helped out as well.



After testing these prototypes based off some of our assumptions. We got into the production side of things and started to craft together an MVP and shipped it.
After testing these prototypes based off some of our assumptions. We got into the production side of things and started to craft together an MVP and shipped it.












Results after shipping
Results after shipping
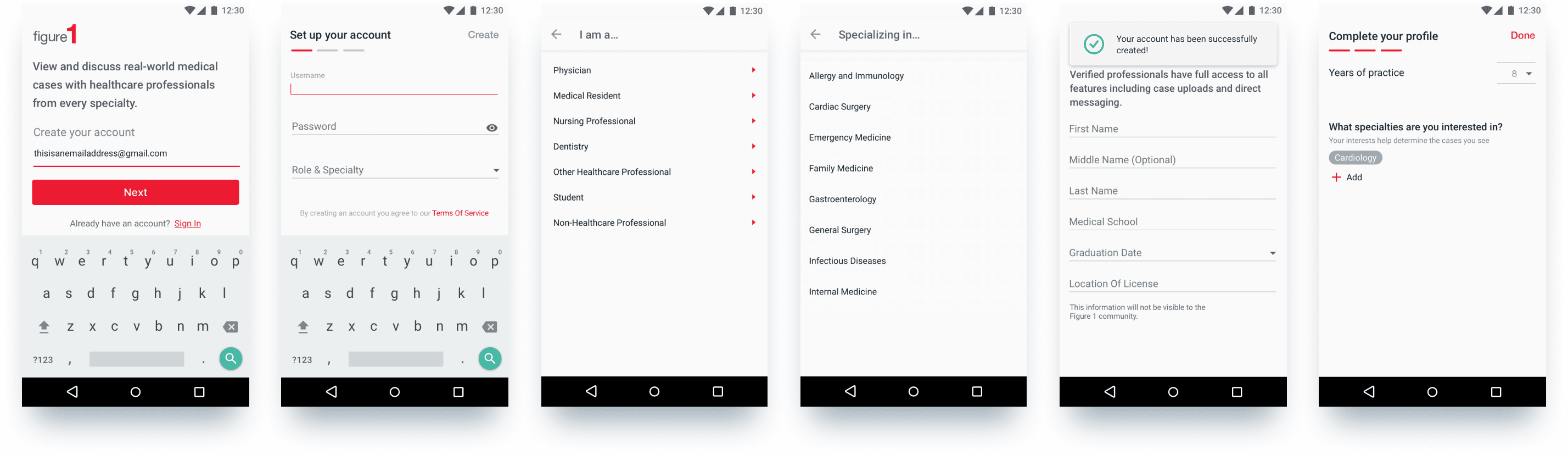
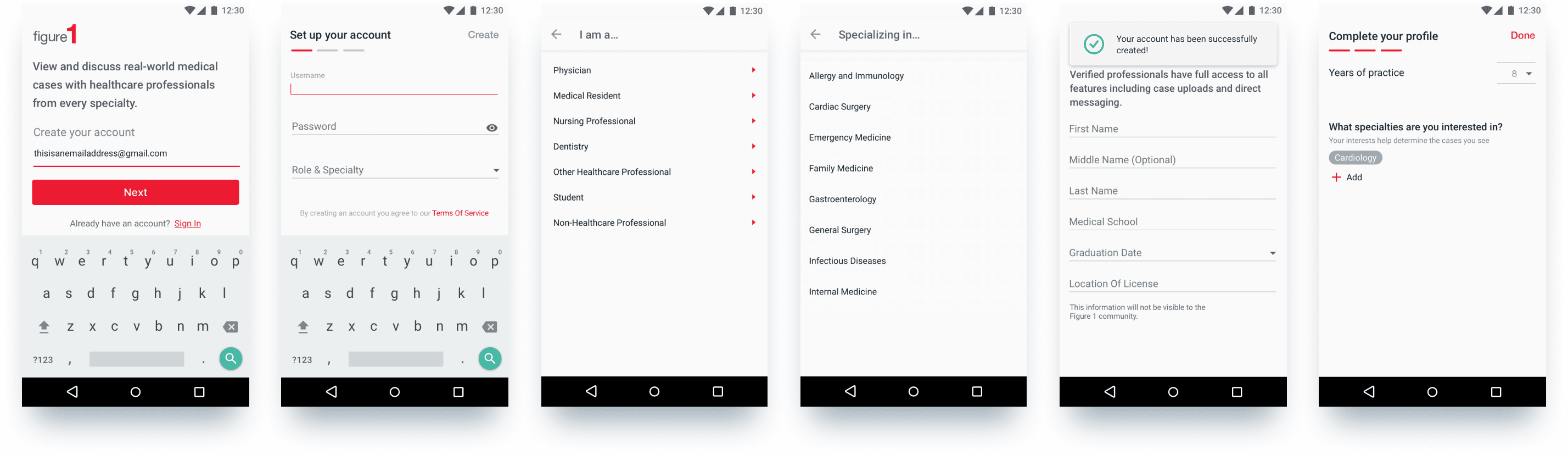
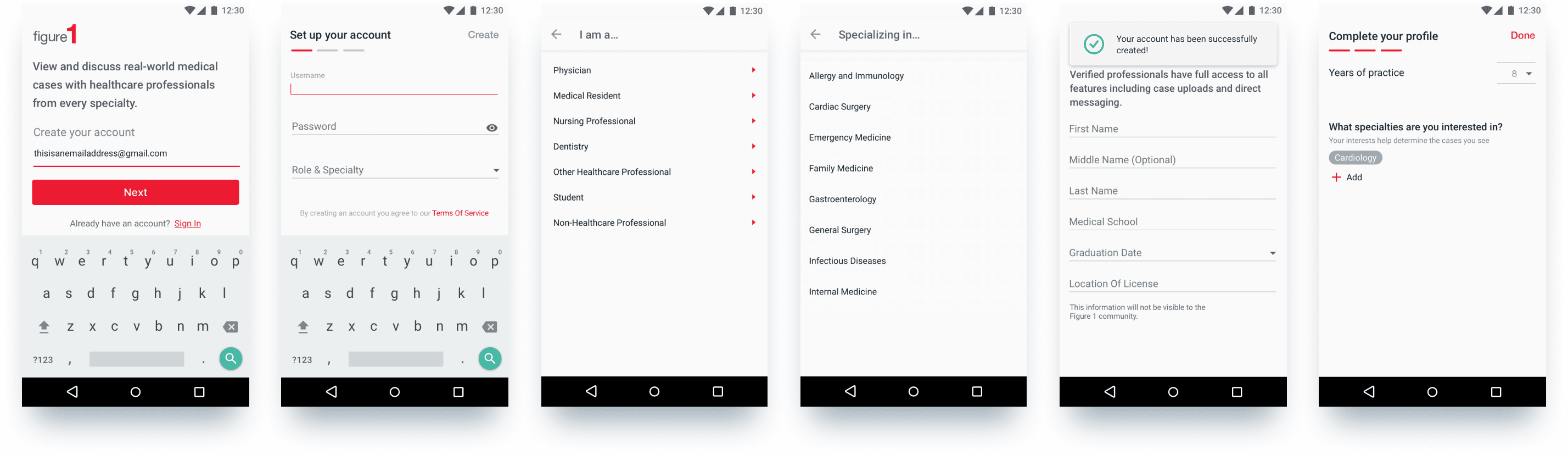
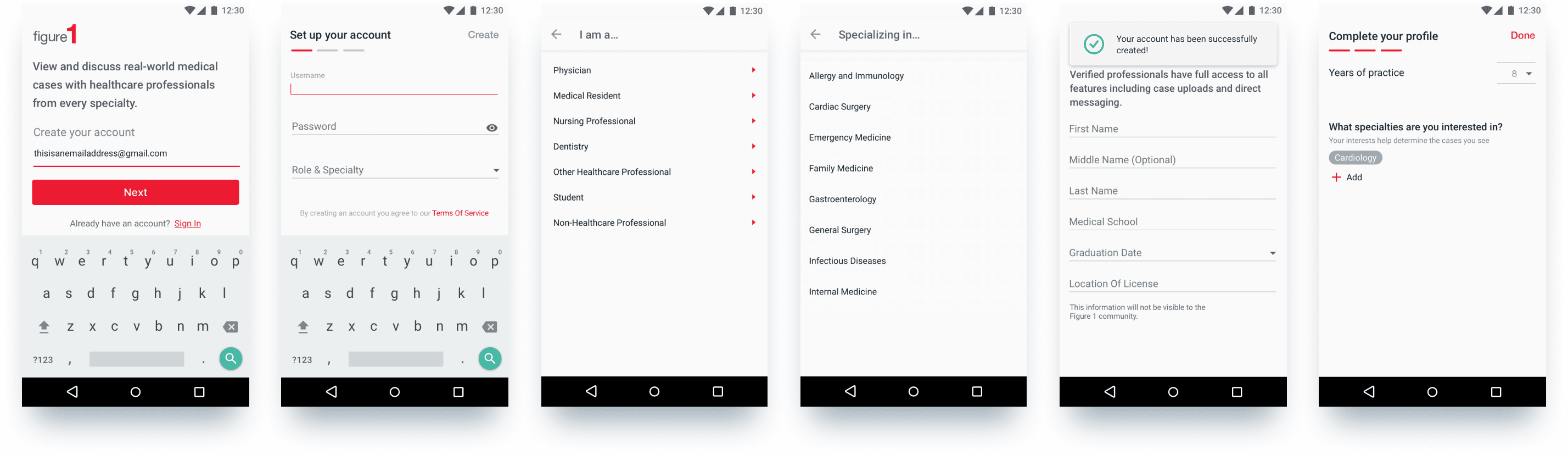
Reduced the number of screens by stacking forms and added narrative copy on the top nav bar. Replaced account creation screen with a toast and made verification one page. Signups had increased by 10%.
Reduced the number of screens by stacking forms and added narrative copy on the top nav bar. Replaced account creation screen with a toast and made verification one page. Signups had increased by 10%.
Overall Flow
Overall Flow
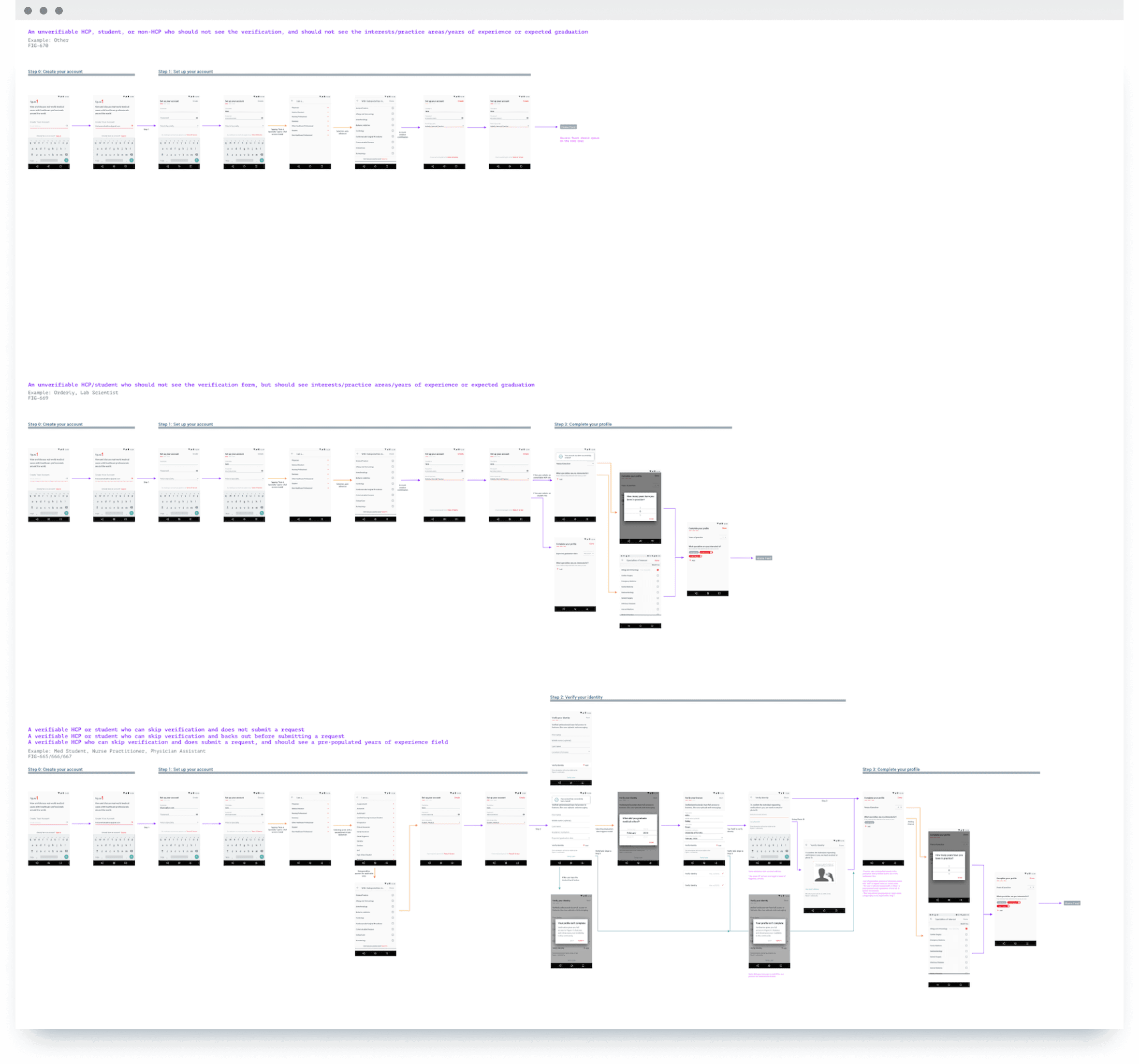
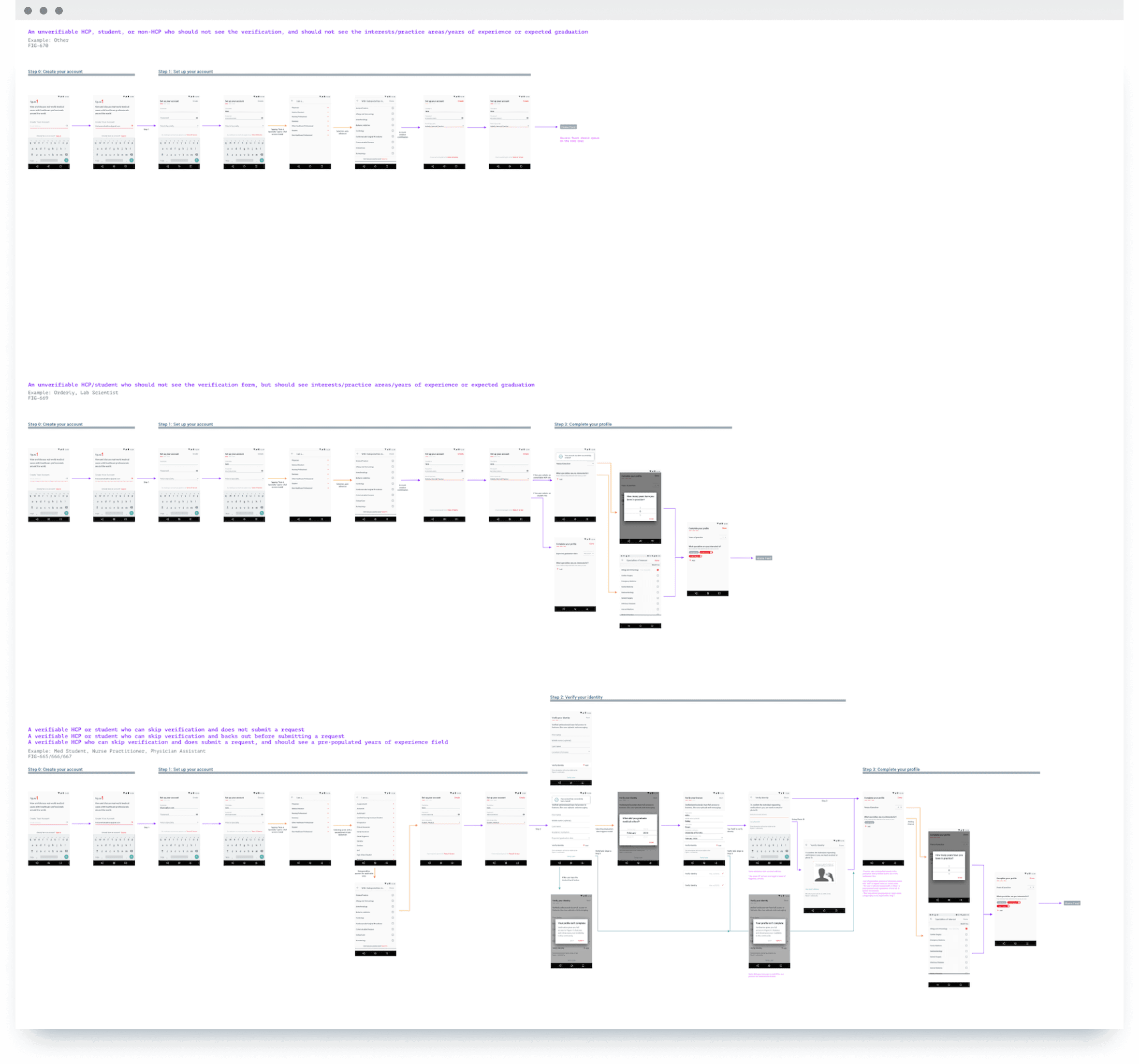
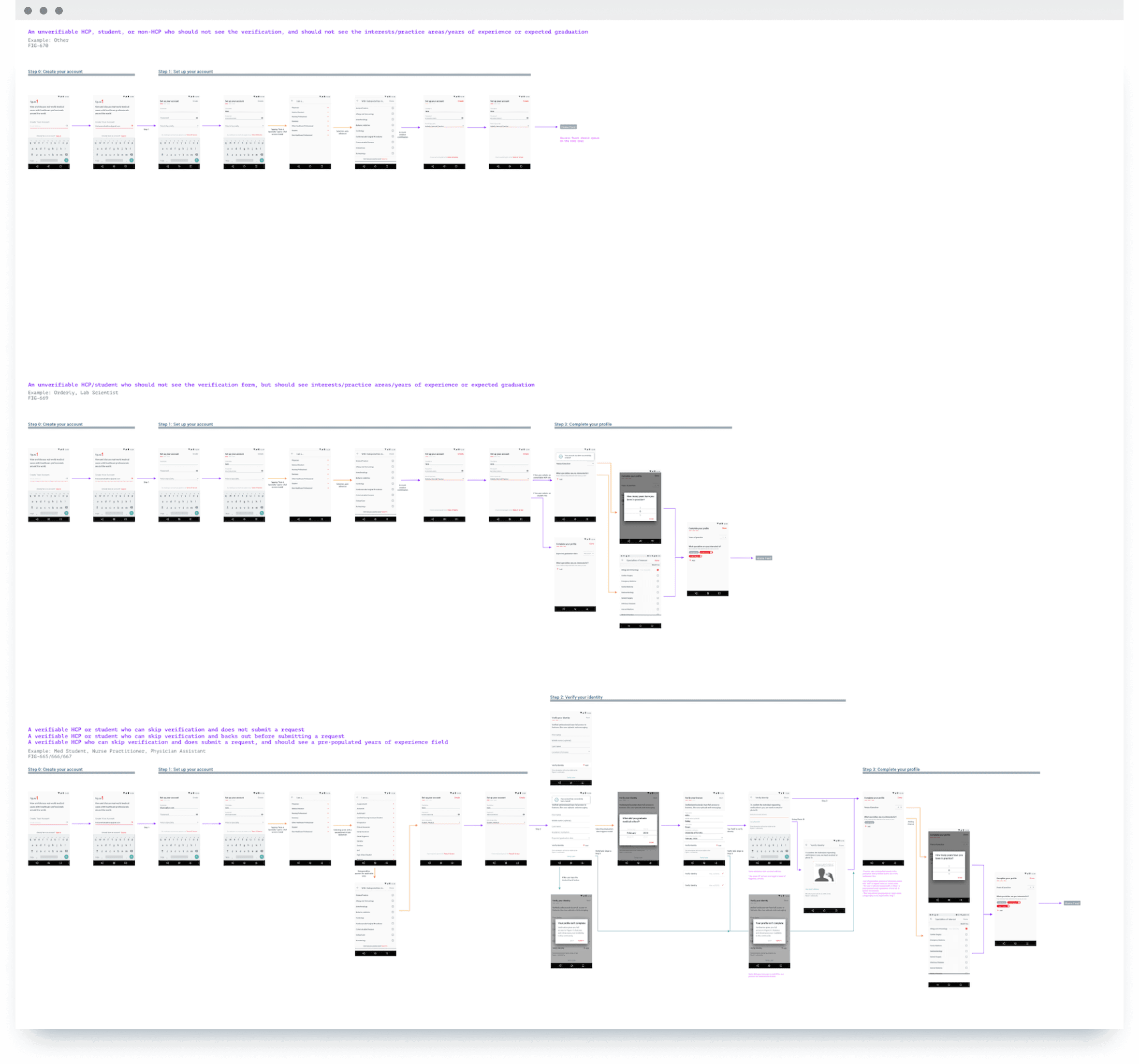
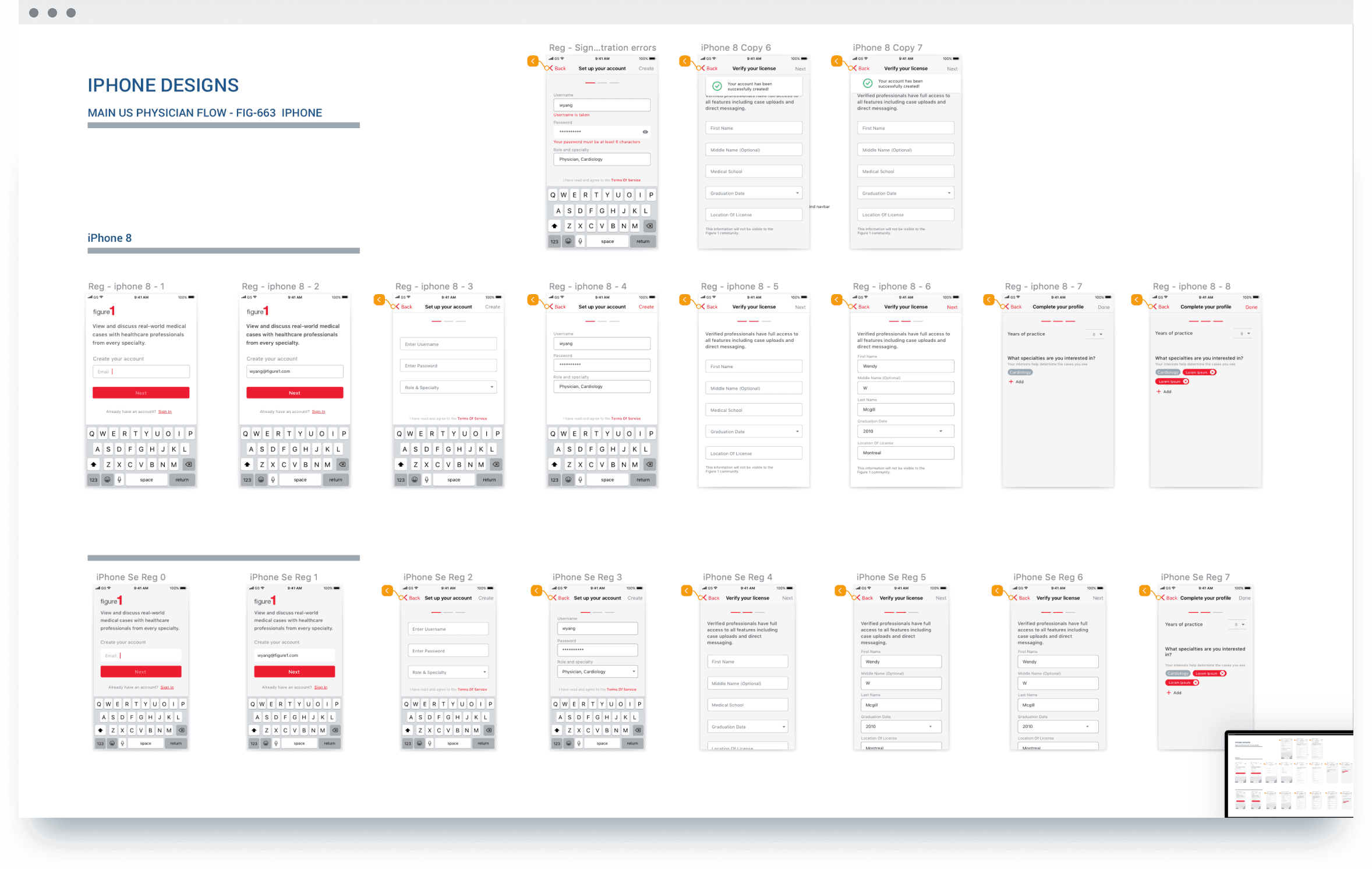
The final hand-off file to the devs and flow looked like this
There were three main flows. One flow for doctors that required their credentials, speciality and other things such as their med school.
Another was a more simplified flow for med students nurses and other health care professionals.
Lastly, we had a flow for people who weren't health care professionals at all.
The final hand-off file to the devs and flow looked like this
There were three main flows. One flow for doctors that required their credentials, speciality and other things such as their med school.
Another was a more simplified flow for med students nurses and other health care professionals.
Lastly, we had a flow for people who weren't health care professionals at all.






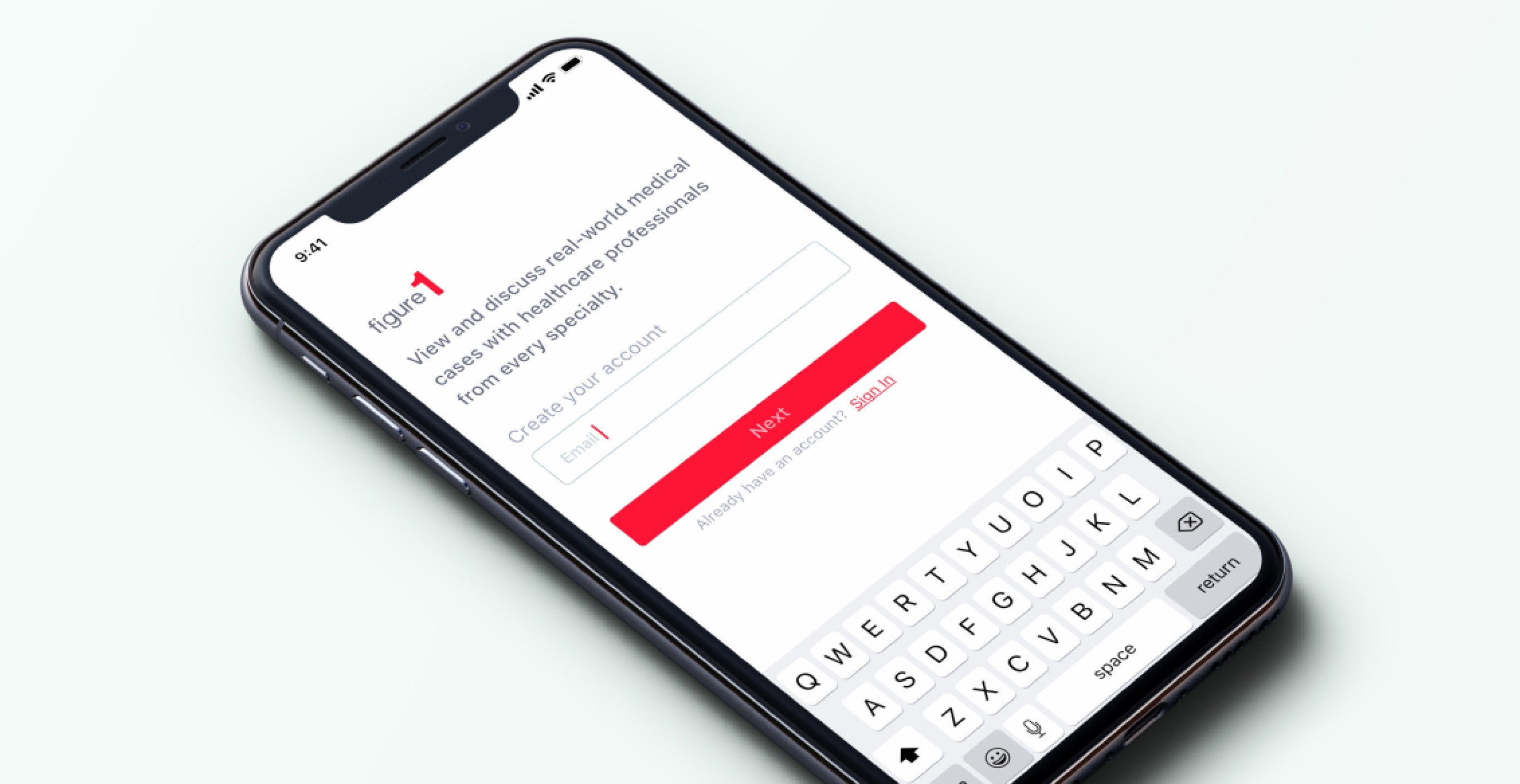
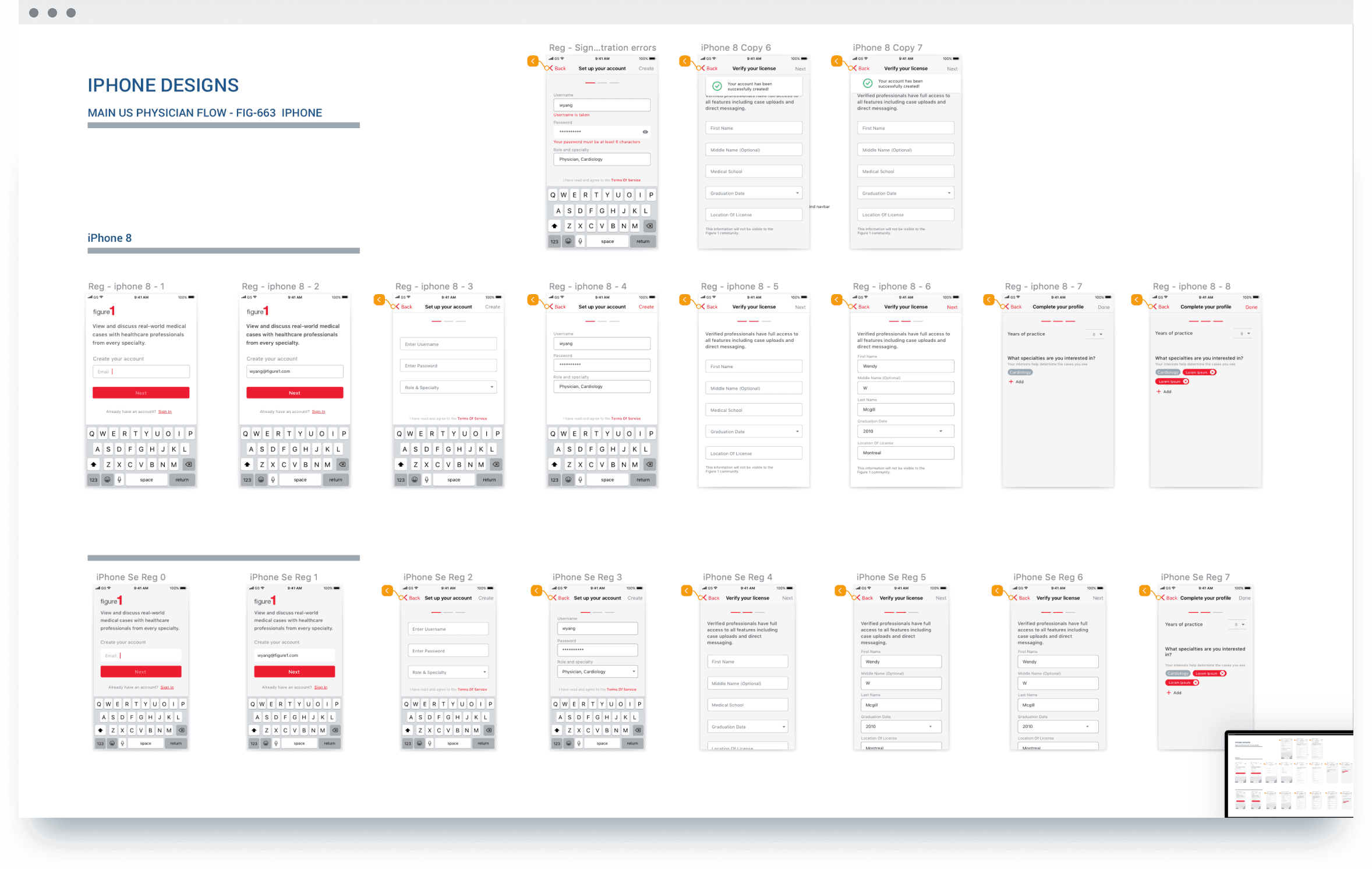
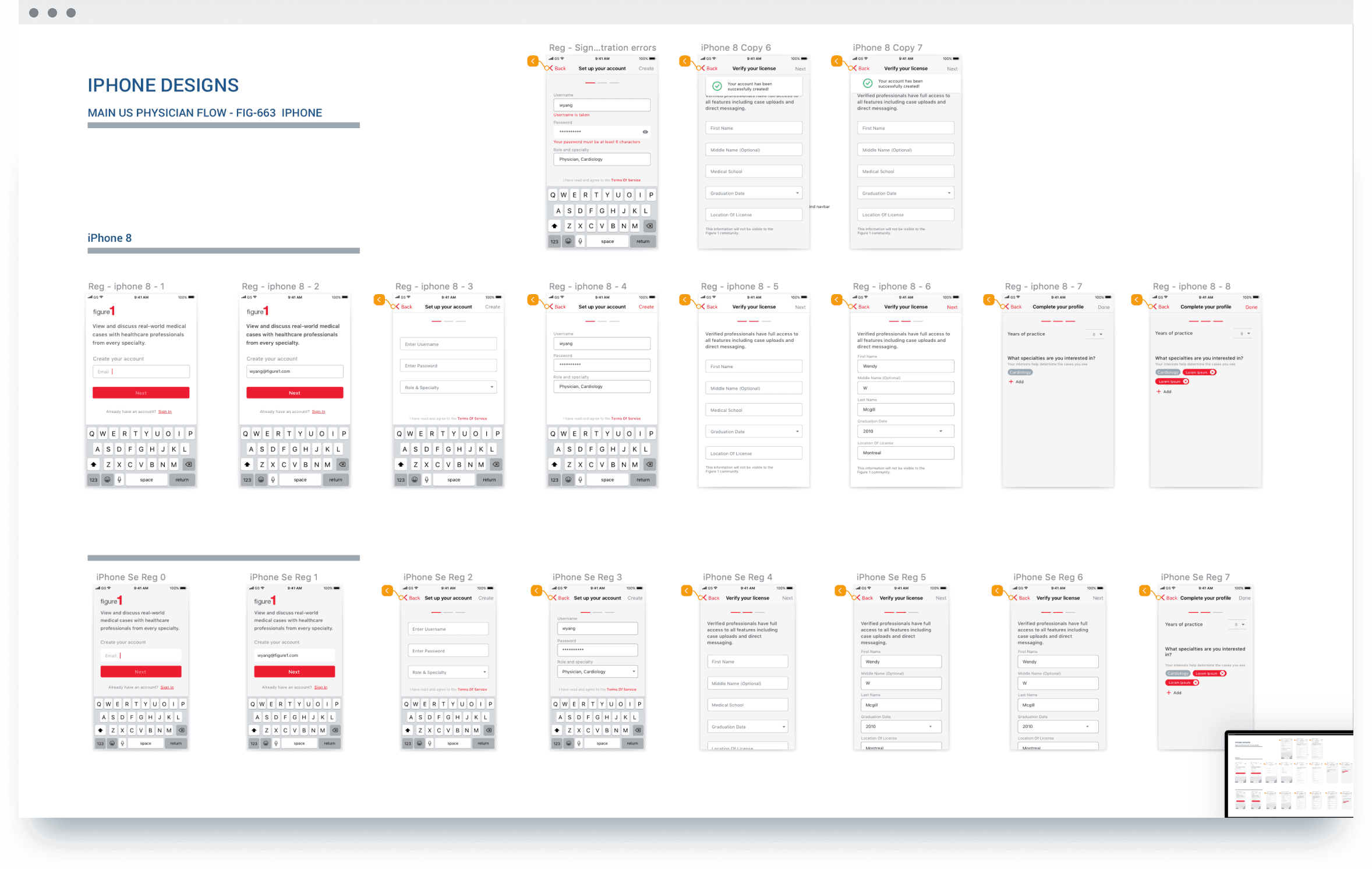
Lastly, since we originally designed in android, we quickly mocked up an iOS version to share with the iOS developers.
Lastly, since we originally designed in android, we quickly mocked up an iOS version to share with the iOS developers.



rileyco@live.com
Back to work
rileyco@live.com
Back to work
rileyco@live.com